 |
|
Популярные авторы:: Борхес Хорхе Луис :: Азимов Айзек :: Раззаков Федор :: Горький Максим :: Грин Александр :: Чехов Антон Павлович :: Нортон Андрэ :: Станюкович Константин Михайлович :: Лондон Джек :: БСЭ Популярные книги:: The Boarding House :: Дюна (Книги 1-3) :: Справочник по реестру Windows XP :: Молитва :: Виват, Сатана! :: О культе книг :: Назову себя Гантенбайн :: Ночь перепутанных номеров :: Прелюдия к Основанию [Прелюдия к Академии] :: Король-Воитель |
Компьютерра (№255) - Журнал «Компьютерра» № 37 от 10 октября 2006 годаModernLib.Net / Компьютеры / Компьютерра / Журнал «Компьютерра» № 37 от 10 октября 2006 года - Чтение (стр. 7)
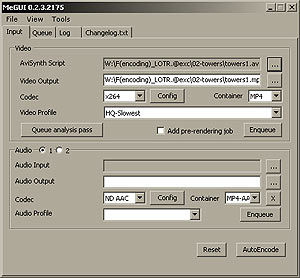
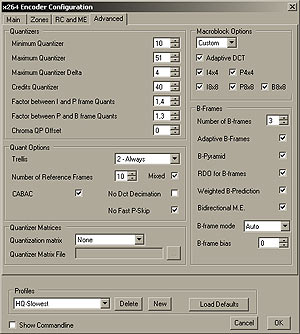
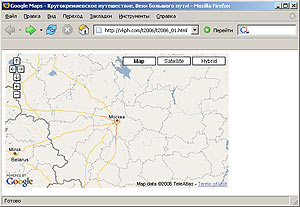
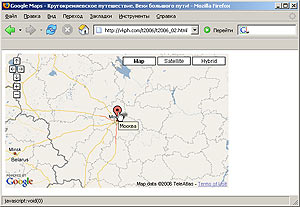
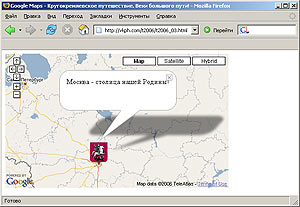
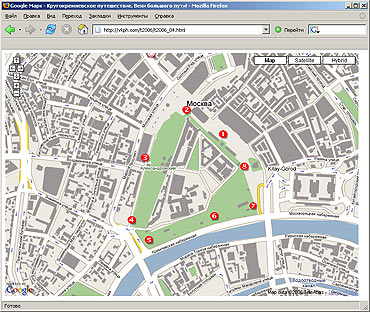
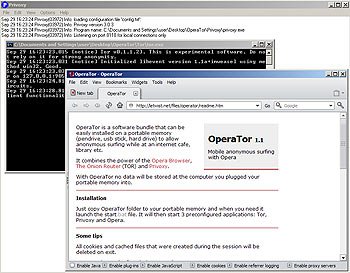
Подготовка боезапаса Ну что, вас не испугало теоретическое описание процесса? Fortes fortuna adjuvat — смелым помогает судьба, так что приступим к практической части. Разумеется, в одной статье невозможно описать и десятой части возможностей MeGUI, поэтому сегодня займемся только созданием видеофайла с h264-видеопотоком и AAC-звуком. Нам потребуются: • Декриптор DVD, если вы собираетесь пережимать DVD. Подойдет, например, DVDDecryptor. Полагаю, читатель сможет самостоятельно скопировать DVD на жесткий диск, тем более что этот процесс только в «Компьютерре» уже описывался несколько раз. • AVISynth. • MeGUI. • foobar 2000 и плагины для него: in_dts, in_ac3. Для начала установите те из перечисленных приложений, которые требуют инсталляции в систему. Затем (внимание!) разархивируйте архив с MeGUI в ту папку, в которой вы собираетесь оставить ее навсегда. Подключитесь к Интернету и запустите MeGUI. Откажитесь от автоапдейта и сразу, ничего не трогая, отправляйтесь в раздел Tools->Update и обновите следующие компоненты: • External programs: x264 mp4box neroaacenc dgindex avswrapper • Megui: data • AviSynth plugins: dgdecode decomb • Profile Collections: STx264 Это необходимый минимум утилит для создания AVC-фильмов, в дальнейшем для расширения функциональности MeGUI вы всегда сможете установить остальные компоненты. Если автоматизированное обновление пройдет успешно — возрадуйтесь, вам повезло — все хостинги в данный момент работают стабильно, и целая толпа мелких файликов послушно собралась в рабочей папке MeGUI и ждет дальнейших распоряжений. Представляете, каково было бы разыскивать их в Сети по одному! Если же что-то не скачается — что ж, придется организовать розыск в Яндексе и Google. Делая автоматизированное обновление из MeGUI, вы убиваете и еще одного зайца — пути ко всем утилитам автоматически прописываются в настройках программы. Именно поэтому не стоит перемещать MeGUI в другую папку после апдейта. Иначе придется вручную переписывать пути в разделе Tools->Settings->Program Paths. Инструменты подготовлены, идем дальше.   Подготовка контингента Прежде чем приступать к кодированию, убедитесь, что все предварительные мероприятия выполнены: видео скопировано на жесткий диск, звуковая дорожка сохранена в отдельном файле. Самый сложный этап работы с MeGUI состоит вовсе не в кодировании, а в переводе видео в подходящий для энкодера х264.exe вид — а именно в создании avs-файла-скрипта для AviSynth’a. Большим подспорьем в этом непростом деле служит встроенный в инструментарий MeGUI AviSynth Script Creator. С его помощью можно полуавтоматически создать скрипты для простой перекодировки основных типов входного видео. AviSynth Script Creator теоретически должен открывать любые файлы, декодируемые через Direct Show, то есть проигрывающиеся в Windows Media Player или GraphEdit, а также индексные файлы d2v и файлы фреймсервера VirtualDUB’a. Откройте MeGUI, отправляйтесь в Tools -> AviSynth Script Creator и укажите путь к подготовленному исходному файлу. На экране появится окно с вашим видео, в котором… На этом интригующем моменте давайте прервемся до следующего номера «Компьютерры». Продолжение следует. ОПЫТЫ: Где были, мы не скажем, на Google Maps покажем! Как разместить карту путешествия на своем сайте Автор: Виктор Котов Прелесть путешествий заключается не только в получаемых впечатлениях, но и в последующем удовольствии от общения с благодарными слушателями. Причем если радость от путешествия — товар штучный, то рассказывать об увиденных красотах можно снова и снова, была бы подходящая компания… Думаю, каждому рассказчику знакома неадекватная оценка слушателей, для которых фразы «из Москвы в Санкт-Петербург» и «из Москвы в Благовещенск» зачастую оказываются равноценными. К тому же лучше один раз показать, чем постоянно говорить, что там «нечего было смотреть»! Поэтому к делу документирования путешествия необходимо подойти ответственно, и дополнительные очки можно набрать, взяв на вооружение систему GPS и сервис Google Maps. Перед тем как заглянуть за кулисы Google Maps, ознакомимся с: • документацией Google Maps API; • утилитой пересчета координат из градусов в десятичные числа. Инструменты Необходимый программно-аппаратный минимум для работы с GMaps (наличие такой незаменимой для современного путешественника вещи, как GPS-приемник, предполагается априори): • подключение к Интернету; • браузер с поддержкой JavaScript (любой из современных); • текстовый редактор с поддержкой Unicode для работы с исходным кодом html-страниц. Не помешают и базовые знания одного из языков программирования (переменные, массивы, управляющие структуры, циклы), языков разметки HTML и XML, но в случае отсутствия таковых знаний читателя выручат терпенье и труд, которые «все перетрут». Шаг 1. Регистрация в сервисе Отправляемся на www.google.com/apis/maps/signup.html. Процедура регистрации необременительна, она не требует ни наличия аккаунта Gmail, ни утверждения сотрудниками Google. Просто в форме на странице задаем адрес вашего сайта, на котором будет располагаться карта путешествий, ставим галочку в пункте «Соглашение с условиями предоставления сервиса», жмем кнопку «Generate API Key» и получаем ключ, который вам понадобится для создания своих HTML-страниц с Google-картами. 1. <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”> 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. //<![CDATA[ 12. if (GBrowserIsCompatible()) { 13. var map = new GMap2(document.getElementById (“kremlin”)); 14. map.setCenter(new GLatLng(55.752,37.616), 13); <! — при желании здесь можно разместить элементы управления GMaps -> 15. } 16. //]]> 17. 18. 19. www.vkph.com/t2006/t2006_01.htmlШаг 2. Выбираем центр мира Вследствие принципа относительности центром мира для нас будет именно то место планеты, с которого мы начинаем путешествие. Ниже приведен код страницы, отображающей определенную область карты вокруг него. Отметим самое важное: • в 6-й строке вместо слова «КЛЮЧ» укажите конкретный код, полученный при регистрации в сервисе; • в 14-й строке укажите географические координаты, определяющие положение центра карты (в нашем примере используются координаты центра Москвы); • размеры карты в точках указаны в 9-й строке, там же задается и имя элемента страницы, в котором будет отображена карта (в примере kremlin), далее оно используется в 13-й строке при создании экземпляра карты. Для удобства навигации добавим на страницу (после 14-й строки) стандартные элементы управления: • панорамирование и масштабирование: map.add— Control(new GSmallMapControl()); • вид карты: map.addControl(new GMapTypeControl()). И вообще, все дальнейшие строки с метками необходимо помещать в пространство между 14-й и 15-й строчками (перед фигурной скобкой). То, что должно получиться в результате, можно увидеть на рис. 1.  Напутствие начинающим картографам Так как во время путешествий вычислительные ресурсы и возможности доступа в Интернет обычно ограничены, рекомендую подготовительную часть работы (регистрация в сервисе, создание HTML-страницы) проделать дома, а в пути лишь обновлять XML-файл. Тем самым значительно снижаются требования к аппаратно-программной части: вам понадобится лишь текстовый редактор и наличие возможности загружать обновленный XML-файл на свой сервер (обычно по ftp). Ну а я, чтя традиции программистского цеха, заложил в последнюю карту незамысловатое «пасхальное яйцо». Думаю, пытливый читатель его отыщет, руководствуясь информацией приспешника Шер-Хана из советского мультфильма «Маугли» о направлении их движения перед нашествием диких собак… Шаг 3. Точки притяжения Положим, вы гуляли по городу, стране, миру с GPS и, увидев что-либо примечательное, аккуратно заносили координаты этого места вместе с комментариями… Самое время нанести эти точки на карту! Для каждой из них надо составить три строчки: а. Объявить переменную, которой будут присвоены географические координаты метки. б. Объявить переменную, которая будет указывать на вновь созданный объект-метку. в. Отобразить метку на карте. Вот как это выглядит в коде: 1. var Moscow_point = new GLatLng(55.752,37.616); 2. var Moscow = new GMarker(Moscow_point); 3. Map.addOverlay(Moscow); Но чтобы сделать метку более информативной для посетителей сайта, добавим всплывающую подсказку с ее названием, которая будет отображаться каждый раз при наведении курсора мышки (рис. 2).  1. var Moscow_point = new GLatLng(55.752,37.616); 2. var Moscow = new GMarker(Moscow_point, {title:”Москва”}); 3. Map.addOverlay(Moscow); У созданной нами метки — стандартная иконка, но ее легко заменить своей, оригинальной (например, что-то говорящей о событии): 1. var MoscowIcon = new GIcon(); 2. MoscowIcon.iconSize=new GSize(40,48); <! — размер иконки в пикселах -> 3. MoscowIcon.iconAnchor=new GPoint(20,48); 4. MoscowIcon.infoWindowAnchor=new GPoint(20,0); 5. MoscowIcon.image=”http://www.vkph.com/team/moscow.png”; <! — где взять файл -> 6. var Moscow_point = new GLatLng(55.752,37.616); 7. var Moscow = new GMarker(Moscow_point, {icon: MoscowIcon, title:”Москва”}); 8. GEvent.addListener(Moscow, “click”, function() { 9. Moscow.openInfoWindowHtml(“Москва — столица нашей Родины!”); 10. }); 11. Map.addOverlay(Moscow); www.vkph.com/t2006/t2006_03.html В строках 1—5 объявляется новая переменная, которая будет ссылаться на объект-иконку, а также задаются необходимые свойства объекта: • строка 2: размер иконки в пикселах; • строка 3: привязка иконки к координате метки (точка отсчета — левый верхний угол иконки); • строка 4: привязка всплывающего окна к иконке (об этом ниже); • строка 5: указание ссылки на изображение; • в строке 7 п ри создании метки необходимо указать имя переменной для иконки, которое можно использовать и для других меток. В приведенном выше коде задаются параметры для всплывающего окошка-надписи, которое может содержать произвольный текст (строки 8—10). В 8-й строке объявляется, что для нашей метки с именем «Moscow» при щелчке на ней мышью («click») происходит действие — отображается окно с заранее заданным текстом (строка 9). Ну а размеры всплывающего окна определяются автоматически в зависимости от количества текста в вашем комментарии (рис. 3).  Шаг 4. Идем на три буквы (XML) То, что мы с вами наваяли, годится, лишь когда меток не очень много. Если же вы из тех людей, с кем постоянно что-то происходит, то стоит научиться использовать импорт внешних данных в формате XML. Тем самым мы не только получим удобный и изящный код, но и разделим по разным файлам дизайн и текст. Импорт данных из файла в формате XML осуществляется с помощью специальной функции GDownloadUrl, которой передается имя файла с заметками (у нас «t2006.xml»), а также указывается функция для обработки данных (строки 16—29). Обработка заключается в создании массива записей, каждая из которых является блоком из файла XML (строка 18). В нашем случае в каждой записи содержатся четыре поля: • name (заголовок метки), • message (сообщение), • lat (широта), • lng (долгота), и выглядит она следующим образом: 1. А текст странички принимает следующий вид: 1. var baseIcon = new GIcon(); 2. baseIcon.iconSize=new GSize(20,20); 3. baseIcon.iconAnchor=new GPoint(10,20); 4. baseIcon.infoWindowAnchor=new GPoint(10,0); 5. Var gmarkers = []; 6. Var i = 0; 7. function createMarker(point,name,message,micon) { 8. var marker = new GMarker(point, {icon:micon, title:name}); 9. GEvent.addListener(marker, “click”, function() { 10. Marker.openInfoWindowHtml(“”+name+” 11. }); 12. gmarkers[i] = marker; 13. i++; 14. Return marker; 15. } 16. GDownloadUrl(“t2006.xml”, function(data) { 17. var xml = GXml.parse(data); 18. var markers = xml.documentElement.getElementsByTagName(«marker»); 19. for (var k = 0; k < markers.length; k++) { 20. var point = new GLatLng(parseFloat(markers[k].getAttribute(«lat»)), parseFloat (mark ers[k].getAttribute(“lng”))); 21. var name = markers[k].getAttribute(“name”); 22. var message = markers[k].getAttribute(“message”); 23. var micon = new GIcon(baseIcon); 24. var icon_number = k + 1; 25. micon.image = “http://www.vkph.com/t2006/i” + icon_number + “.png”; 26. var marker = createMarker(point,name,message,micon); 27. map.addOverlay(marker); 28. } 29. }); После загрузки всех данных из файла в память, массив записей перебирается в цикле (строки 19—28). Для каждого элемента осуществляется выборка и присвоение значений необходимым переменным. В строке 20 функции GLatLng передаются полученные значения lat и lng, результат присваивается переменной point (функция parseFloat служебная — используется для преобразования числового значения к плавающей точке). Значения переменных name и message переносятся в соответствии с их «тезками» из XML-файла (21—22). В строках 23—25 создается новый объект-иконка, наследующий свойства ранее объявленного baseIcon (23), со своей уникальной картинкой (25). В нашем случае картинки — это просто цифры, которые должны помочь посетителю странички понять, в какой последовательности нужно обходить метки на карте, но вы можете назначать любые картинки. В следующей строке вызывается функция createMarker, результат действия которой присваивается переменной-метке marker. В строке 27 очередная метка добавляется на карту (рис. 4).  Функция createMarker (26) выполняет те действия, что мы разбирали ранее: объявление метки с определенной иконкой (в нашем случае одна на все города — флаг Российской Федерации) и всплывающей подсказкой, а также обработчика мышиного клика для вывода комментариев (см. строки 8—15). Выложив XML— и HTML-файлы на сайт и дав на них ссылку с главной странички, можете считать, что карта «кругокремлевского» путешествия готова (пример www.vkph.com/t2006/t2006_04.html). Стартовая страница со всеми примерами, разобранными в статье, находится по адресу www.vkph.com/t2006. Вопросы, касающиеся описанной технологии, можно без стеснения задавать по указанному там адресу электронной почты. Cправка В отношении отладки кода и выявления возможных ошибок GMaps трудно назвать дружелюбным — сервис просто остановит выполнение кода на первой же ошибке, не выдав никакого сообщения. Поэтому внимательно следите за «чистотой» кода! Со своей стороны могу посоветовать использовать функцию GLog.write(var_name), которая позволяет выводить заданную информацию (например, имя переменной) во всплывающем окошке браузера. Расставляя вызовы этой функции в «контрольных точках» HTML-файла, вы сможете понять, где останавливается обработка и что происходит с вашими данными. СОФТЕРРА: Tor’ная дорога к приватности: Практическое руководство по сохранению анонимности в Сети Автор: Илья Щуров Voyager Бывают ситуации, когда «privacy» перестает быть просто словом. Когда каждый оставленный в Сети след, каждая запись в лог-файлах становится если не трагедией, то кусочком большой проблемы. Проблемы, которая может привести к трагедии. Проблемы анонимности и приватности, проблемы свободы слова — а порой и физической свободы. Доброкачественная паранойя Развитие технологий иногда напоминает качающийся маятник. Появление Интернета предоставило такие возможности для свободного обмена информацией, о которых никто не мог и мечтать. Маятник качнулся в одну сторону. Люди начали использовать эти возможности, но быстро выяснилось, что и здесь за каждым вашим шагом могут следить, а каждое ваше слово может быстро оказаться обращенным против вас. Цензура Интернета в ряде стран, запугивание участников файлообменных сетей судебным предследованием, накопление и использование приватной информации различными организациями — маятник качнулся в другую сторону. Обратная реакция не заставила себя ждать. Мир современных технологий подвижен, и порой достаточно одной идеи, которая может быть выражена в десятке строчек кода, чтобы все повернуть на 180 градусов. Что уж говорить о десятках академических исследований на тему анонимности и безопасности обмена информацией в сетях [Коллекция публикаций по теме]: они обязаны были получить практическую реализацию. И получили, в самых разных проявлениях. Здесь и анонимная пиринговая сеть Freenet, помимо распределенной системы публикаций, предоставляющая и другие сервисы, вроде досок объявлений, и полностью децентрализованная, расширяемая сеть I2P со своей системой анонимных блогов, IRC-каналов, почты и возможностью создания произвольных сервисов, и множество других разработок. В их числе — проект Tor (свободная реализация идеи «onion routing» [Мы о нем уже писали: Павел Протасов, «Одежда с застежками», «КТ» #579]), позволяющий использовать существующие сервисы Интернета (включая веб, e-mail, мгновенные сообщения и т. д.), надежно скрываясь за сетью из Tor-узлов. Сеть эта устроена так, что ни один из узлов не знает не только содержимое передаваемых пакетов, но и их полный маршрут — так что отследить участников информационного обмена практически невозможно. Несмотря на то что настройка Tor почти не требует специальных навыков, сама необходимость устанавливать какое-то дополнительное ПО может отпугнуть начинающего юзера. Для решения этой проблемы и были созданы главные герои нашего обзора: проекты Torpark и OperaTor, призванные распространить анонимный серфинг буквально на каждый компьютер. Анонимный оператор Пожалуй, это хороший пример того, как не надо называть программы: по запросу OperaTor любой поисковик выдаст что угодно (определение оператора в программировании или математике, рассказы про злобных операторов сетей или что-то еще), но никоим образом не искомый комплект из браузера Opera, уже настроенного на работу с включенными Tor’ом и фильтрующего прокси Privoxy. Сжатый архиватором 7-Zip, дистрибутив занимает 4,1 Мбайт. Установка не требуется (достаточно распаковать архив), что неудивительно — целью разработчика было создание портативного приложения («portable app»), способного работать с USB-флэшки (он займет на ней 11 Мбайт) и не оставляющего в системе никаких следов [Проверено. Обращений к реестру на запись действительно не зафиксировано]. Название файла start.bat говорит само за себя: он запускает все приложения комплекта, из которых наибольший практический интерес представляет браузер Opera последней версии (9.02 на момент написания статьи). На окна Tor’а и Privoxy имеет смысл взглянуть мельком, дабы убедиться, что все в порядке, после чего свернуть и забыть о них. Собственно, на этом описание можно закончить, поскольку анонимный серфинг работает здесь, что называется, «из коробки» («out of the box»), а Opera не сильно отличается от своего неанонимного аналога. Для проверки можно зайти на whatismyip.org или ipchicken.com, дабы убедиться, что ваш IP-адрес надежно скрыт [Более сложные способы проверки защищенности соединения можно найти в документации к Tor’у на официальном сайте].  Стоит рассказать о принципах работы этого комбайна. Tor работает в качестве локального SOCKS-прокси, который может использоваться для туннелирования самого разнообразного трафика. Однако тут есть подводные камни: дело в том, что многие приложения, использующие устаревшие версии SOCKS-протокола, самостоятельно (в обход прокси) отправляют запросы к DNS-серверам, что существенным образом уменьшает степень анонимности ваших действий. Для решения этой проблемы и требуется Privoxy — обычный прокси-сервер, являющийся посредником между Tor’ом и браузером. Правильным образом настроенный браузер отправляет все запросы (в том числе и DNS) через Privoxy, а последний уже использует Tor, чтобы отправить их через защищенный канал. К тому же он вырезает потенциально опасный код из содержимого веб-страниц (в частности, некоторые заголовки http-протокола), а также большую часть рекламы. В целом все работает без каких-либо проблем. Некоторое замедление соединения, связанное с накладными расходами, имеет место быть, но оно почти не заметно и не кажется слишком большой ценой за сохранение анонимности. Скрытная лисичка Конечно, пользователи Mozilla Firefox тоже не остались в стороне от всеобщей борьбы за приватность. Разработка Torpark решает те же задачи, что и OperaTor: создание портативного приложения для анонимного веб-серфинга. Дистрибутив занимает 9,3 Мбайт, зато в разархивированном виде потребует целых 27. На этом различия не заканчиваются. В отличие от автора OperaTor, разработчики Torpark имеют некоторое преимущество: и Tor, и Mozilla Firefox являются свободными программами с открытым исходным кодом, да и многие расширения Firefox оказались весьма полезными в деле защиты приватности. Благодаря этому, вместо использования дополнительной «прослойки» в виде Privoxy, в Torpark решили немного модифицировать сам Firefox. Изменения незначительные, но видимы невооруженным глазом: на панели инструментов появились две кнопки, позволяющие включить/выключить поддержку Tor или выбрать другой «путь» в Tor-сети, если текущий работает не очень хорошо (такое иногда случается). Также из меню можно легко узнать и сменить текущий IP-адрес. Помимо поддержки Tor, в комплект входит несколько дополнений, улучшающих безопасность, а также Adblock, блокирующий рекламу. В остальном Torpark с точки зрения пользователя — это привычный Firefox, со всеми его плюсами и минусами. Как и OperaTor, он представляет собой «честное» портативное приложение и не записывает никаких данных в системный реестр. К светлому будущему? Говоря об анонимности, не стоит забывать: любая технология может быть использована как во благо (защита приватности, борьба с цензурой), так и во вред. Анонимность дает свободу, но от того, как мы ею распорядимся, зависит дальнейшее отношение к подобным технологиям — а возможно, и к самим идеалам свободы слова и сохранения приватности. Софтерринки Автор: Илья Шпаньков HyperSnap  ОС Windows Адрес www.hyperionics.com Версия 6.11.01 Размер 3,1 Мбайт Интерфейс английский Цена $12 Ознакомительный период 30 дней Программа предназначена для создания снимков экрана. От стандартной кнопки Print Screen ее отличает множество дополнительных функций: снимок целого окна приложения или его части, «фотографирование» воспроизводимых видеофайлов, создание скриншотов игр, запущенных в полноэкранном режиме, и многое другое. Встроенный графический редактор позволяет использовать HyperSnap для быстрого изготовления иллюстраций к описаниям и справочным материалам. В новой версии программы появились такие полезные функции, как создание снимков с закругленными углами и скриншотов документов, превышающих по размерам экран монитора. *** TM-Helper  ОС Windows Адрес www.tm-helper.com Версия 1.5 Размер 1,9 Мбайт Интерфейс русский Цена 250 руб. Ознакомительный период 30 дней Эта софтина позволяет не тратить времени даром. Удобные средства планировки встреч и событий, наглядные списки текущих дел и рабочих задач помогают упорядочить ежедневную суету и не пропустить важные моменты. Программа комплектуется подробными справочными материалами, к тому же предусмотрен обучающий режим работы. Среди дополнительных функций отметим многопользовательский режим и возможность шифрования данных. Для работы требуется пакет JRE 1.5; если на компьютере его нет, загружается и устанавливается во время инсталляции TM-Helper. *** Family 2007 PersonalFinance  ОС Windows Адрес www.sanuel.com Версия 2007 Размер 4,7 Мбайт Интерфейс английский + русский Цена $14,95 Ознакомительный период 30 дней С помощью этой программы можно поставить под строгий контроль расходы (и доходы) вашей семьи. Вы сможете не только быстро получать информацию о том, куда утекла очередная зарплата, но и получите мощный инструмент для планирования крупных покупок, расчета процентных ставок по кредитам, контроля за коммунальными платежами и многого другого. Помимо «профильных» функций, к вашим услугам записная книжка с возможностью назначения фотоизображений для каждого контакта, средства для управления ценными домашними вещами и раздел заметок. В новой версии авторы программы вывели на передний план анализ финансов. *** F-Secure BlackLight  ОС Windows Адрес www.f-secure.com/blacklight Версия 2.2.1050 Beta Размер 808 Кбайт Интерфейс английский Цена $54,95 (только в составе пакета F-Secure Internet Security 2007) Ознакомительный период до 1 января 2007 года Утилита предназначена для обнаружения и удаления различных шпионских модулей, попадающих на компьютер из Интернета. Она не требует установки и в процессе работы способна обнаруживать вредоносный код в самых потаенных уголках жесткого диска. Доступно два режима: нормальный — для быстрого анализа возможного наличия в системе шпионских приложений, и расширенный — осуществляющий глубокое сканирование всех данных на носителе. Также авторы предлагают два варианта F-Secure BlackLight — стандартный с графическим интерфейсом и для работы в консольном режиме. TERRALAB.RU: Железный поток Автор: Алексей Калиниченко LIFEBOOK T4215: Ноутбук с поддержкой UMTS  Процессор Intel Core 2 Duo T5500/T5600/T7200/T7400 1, 2, 3, 4, 5, 6, 7, 8 |
|||||||||